Дизайн шапки для сайта

Грамотная отрисовка шапки сайта в Figma
Каждый элемент сайта должен нести смысловую нагрузку и шапка сайта тому не исключение. В этой статье мы попытаемся разобраться, какой должна быть шапка сайта, чтобы максимально эффективно использовать ее в своих проектах. А также выявим основные ошибки при проектировании шапки в своих веб-сайтах. Основное назначение этого элемента — дать четкое обозначение начала страницы. Шапка — это первый экран сайта. То, что посетитель видит в первую очередь.










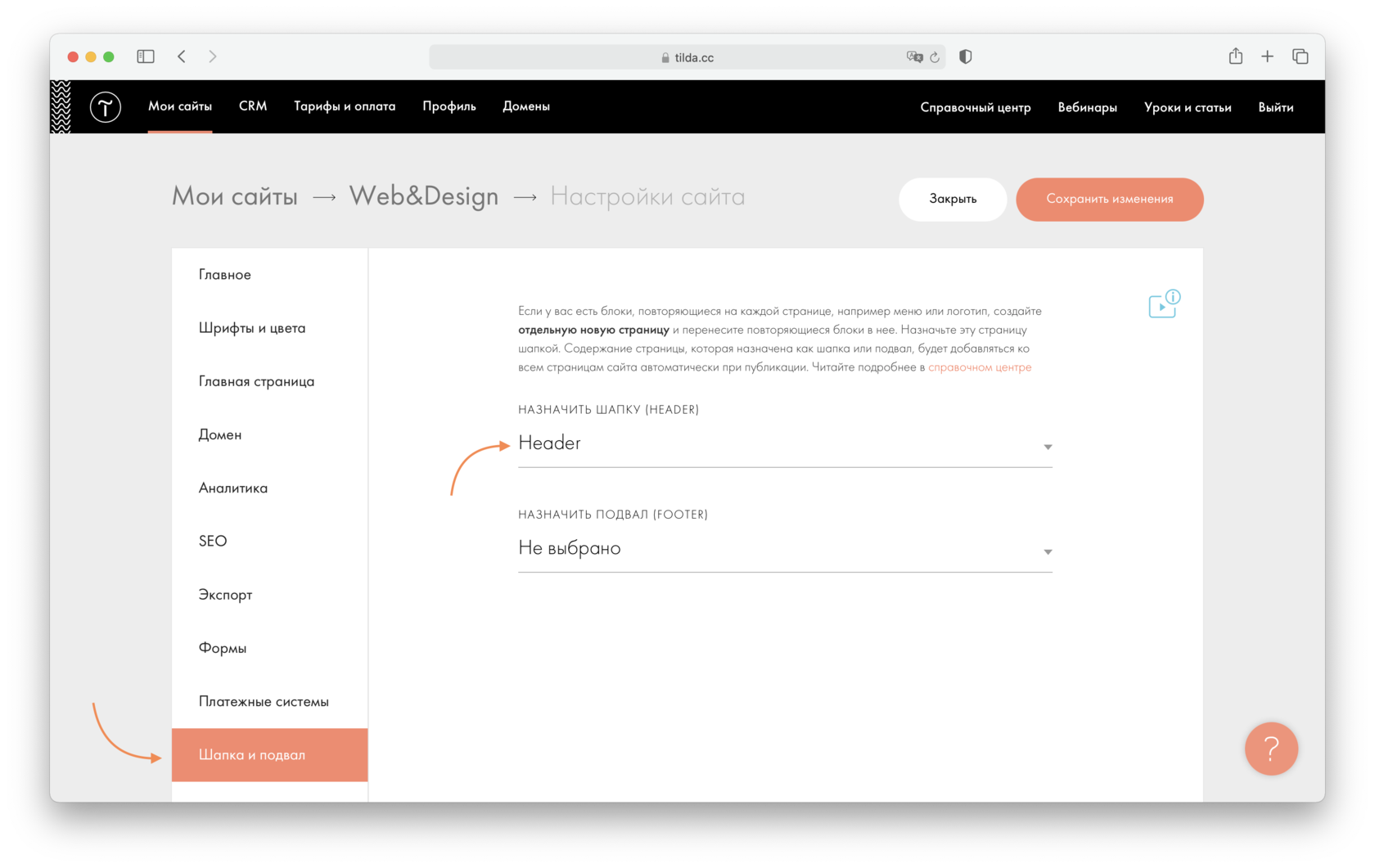
Если дизайн шапки или подвала вашего сайта определен выбранным вами шаблоном, но он вам не подходит, вы можете отключить их и создать собственные с более гибким функционалом редактирования. Для отключения перейдите в раздел «Дизайн» и в нём уберите активные плашки шапки и подвала:. Про изменение стандартной шапки и подвала сайта мы описали ранее в инструкции, с которой вы можете ознакомиться по ссылке « Как изменить шапку и подвал сайта?
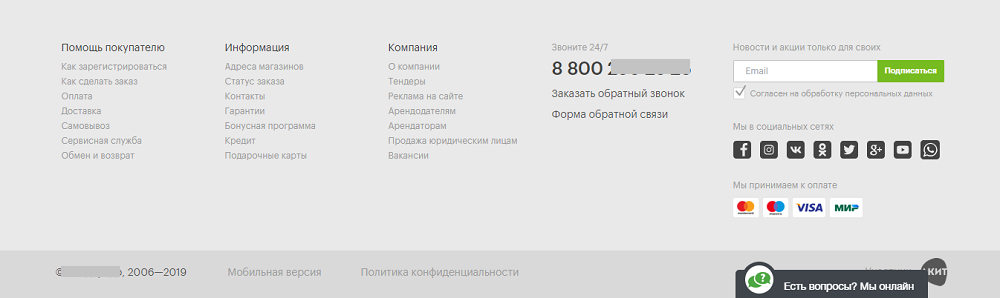
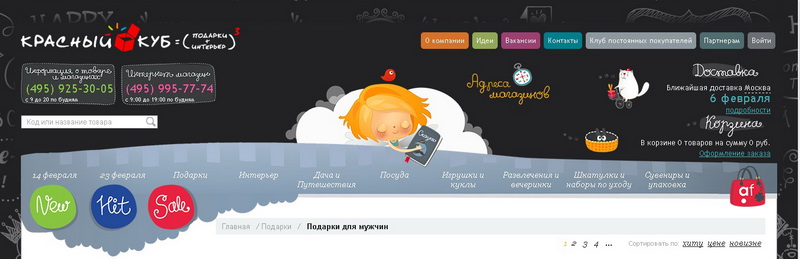
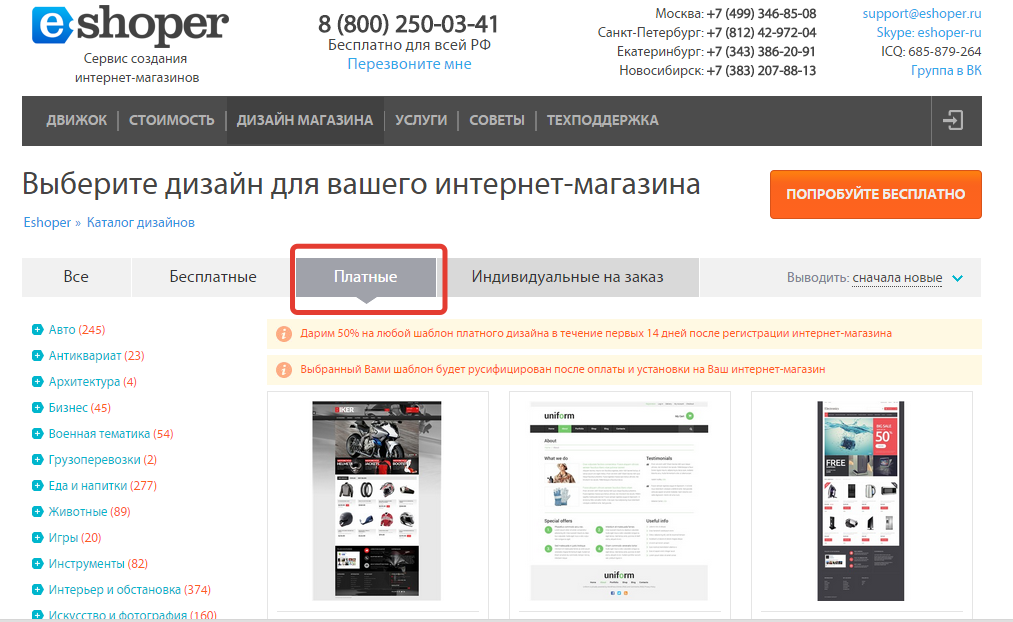
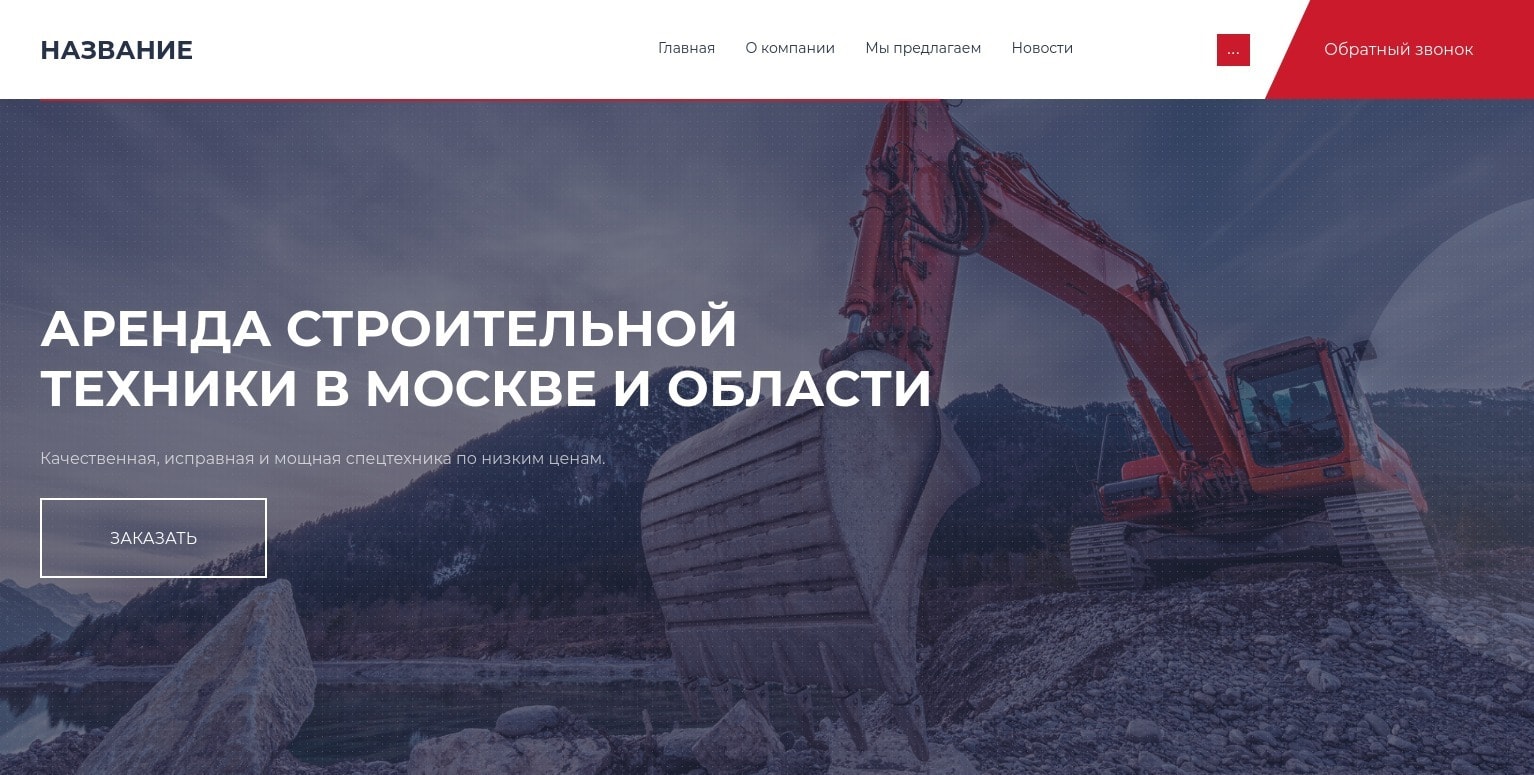
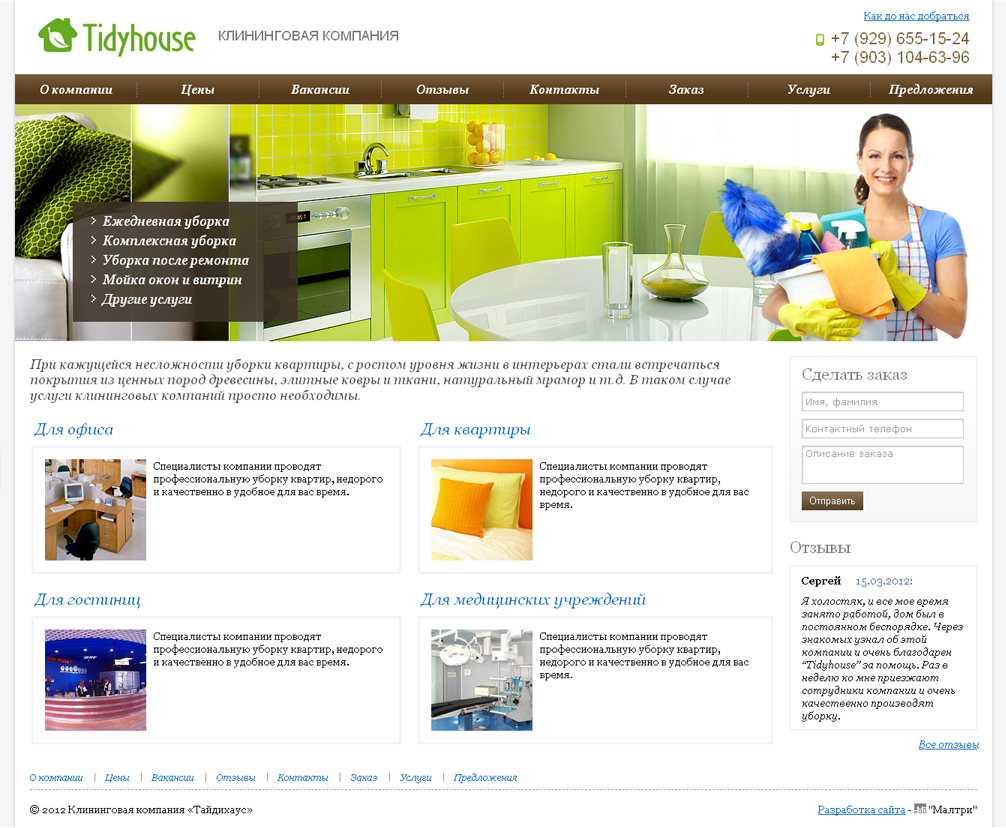
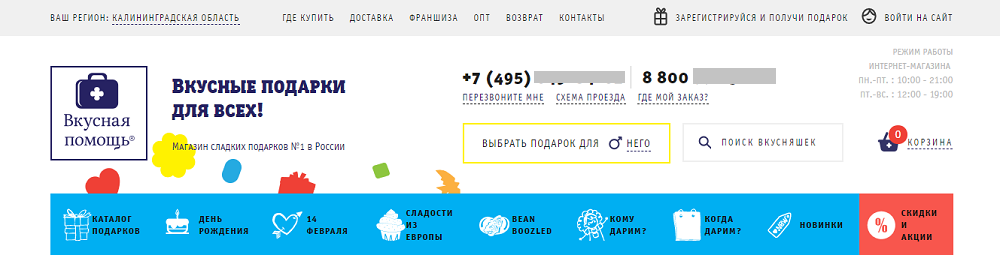
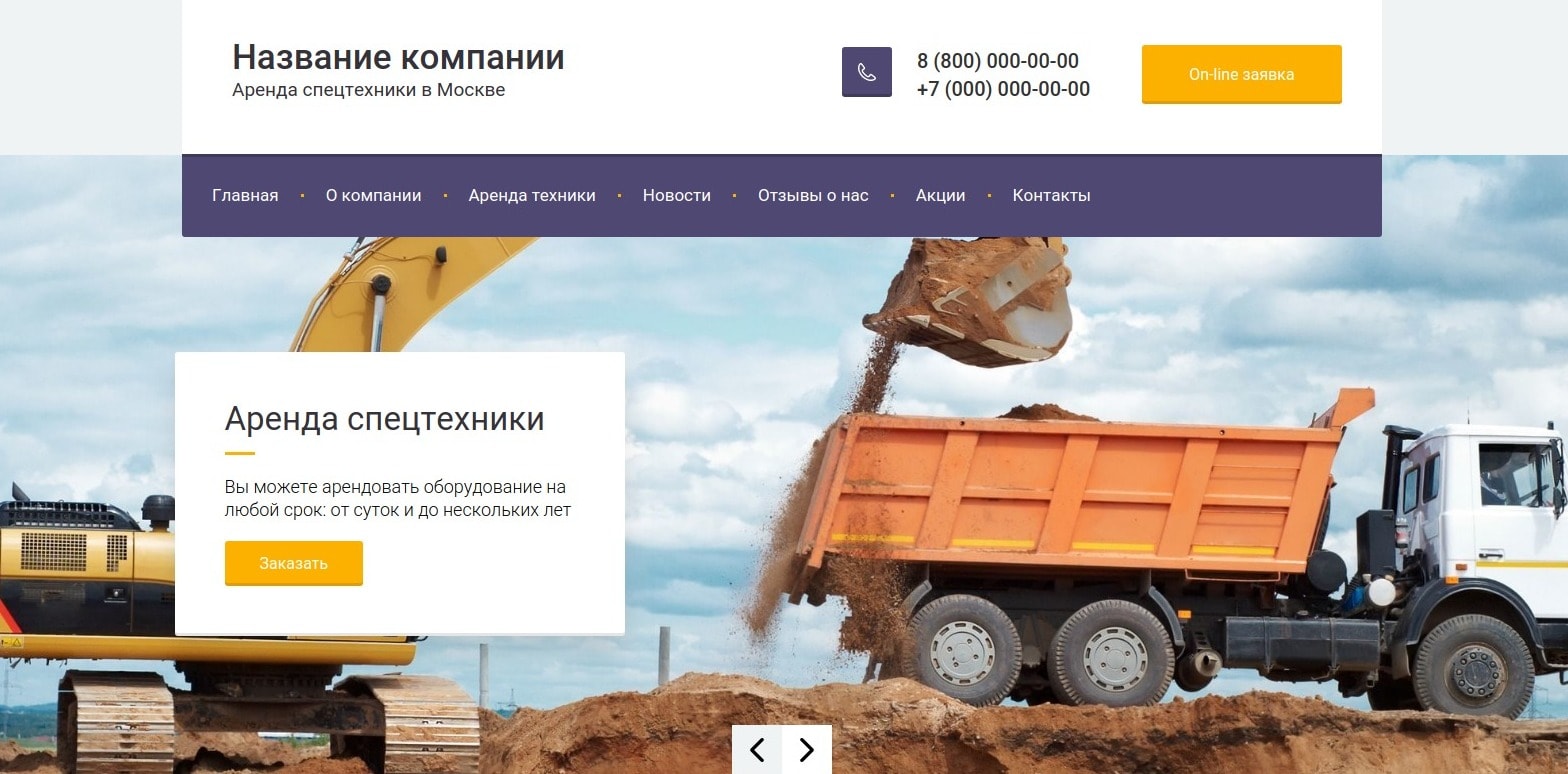
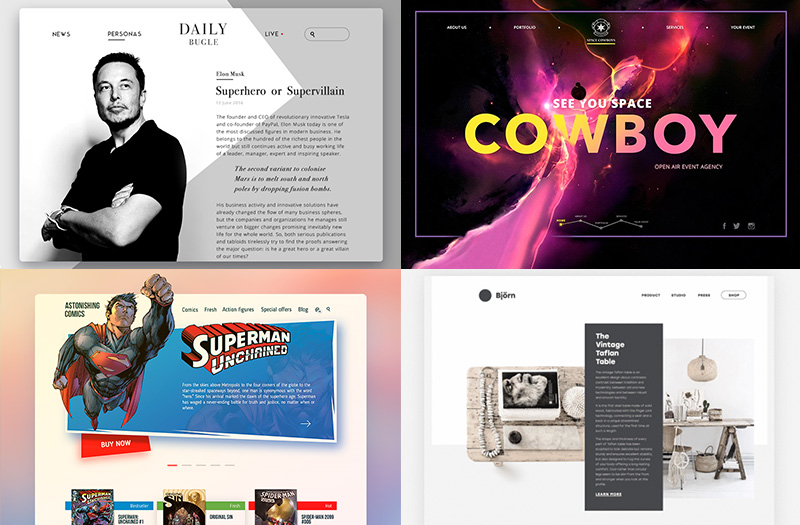
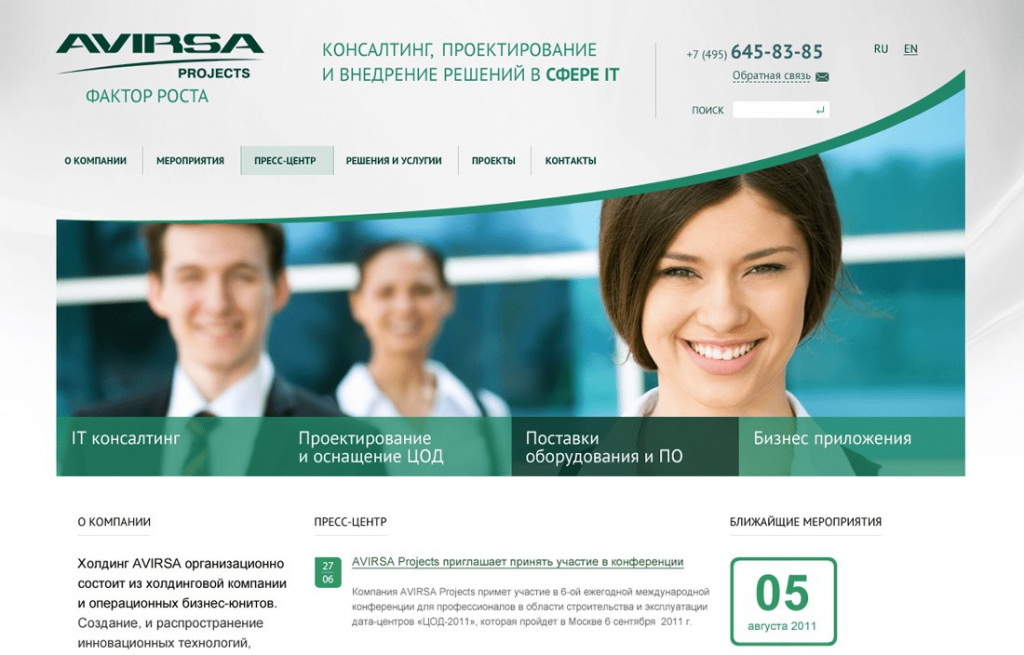
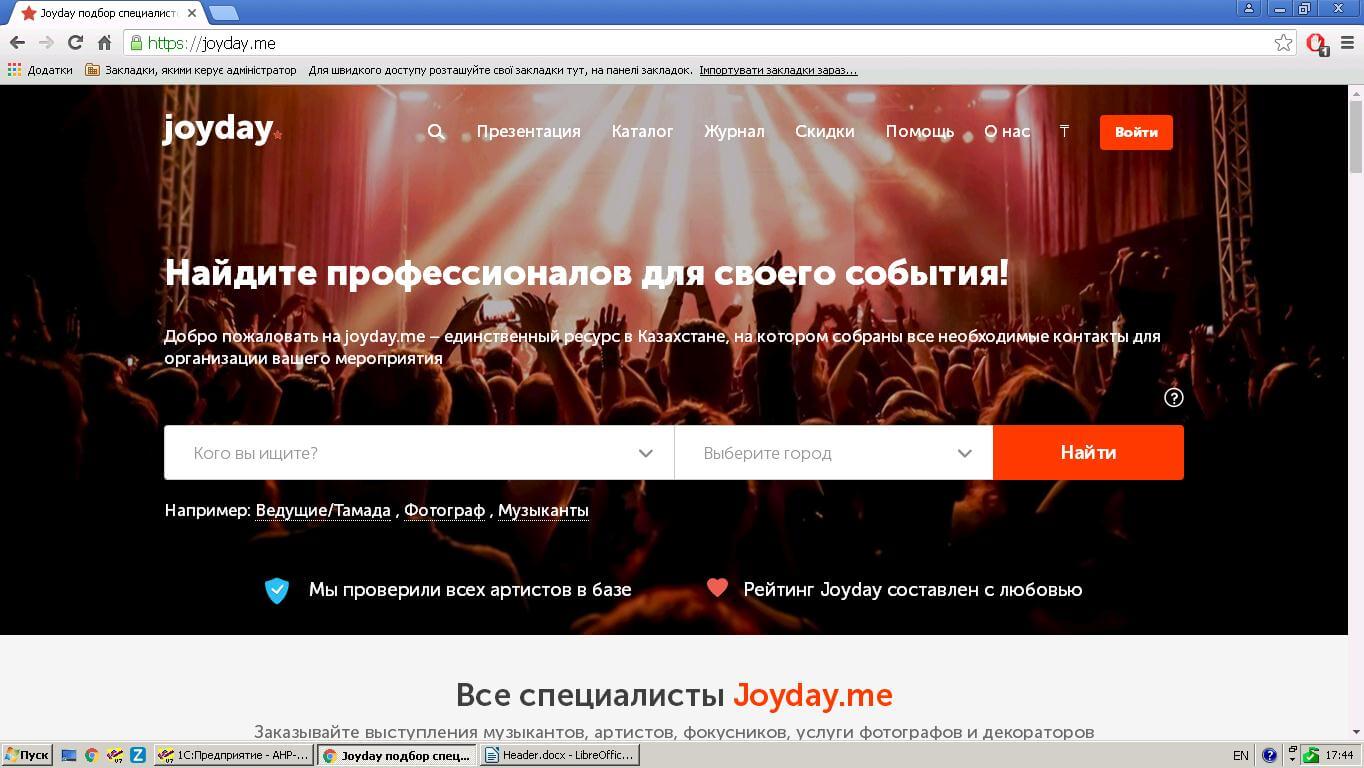
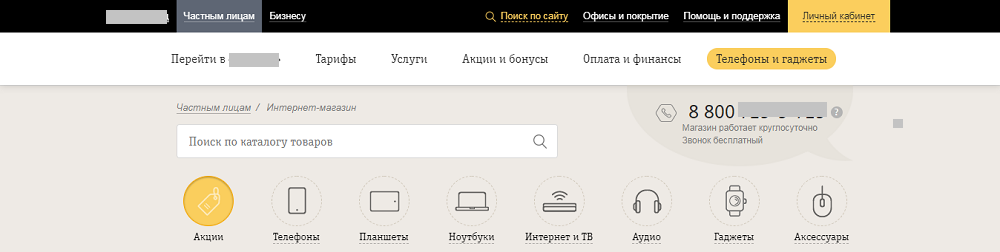
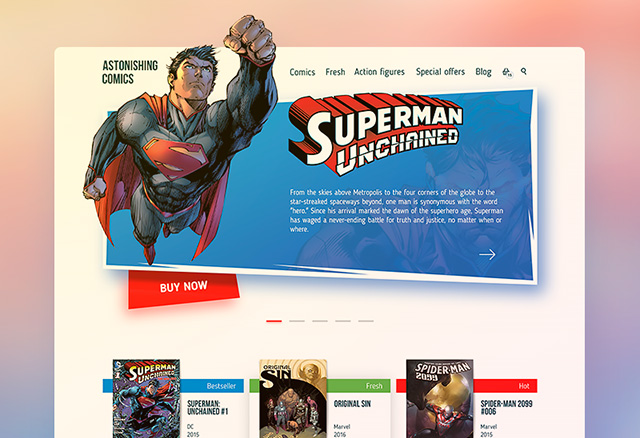
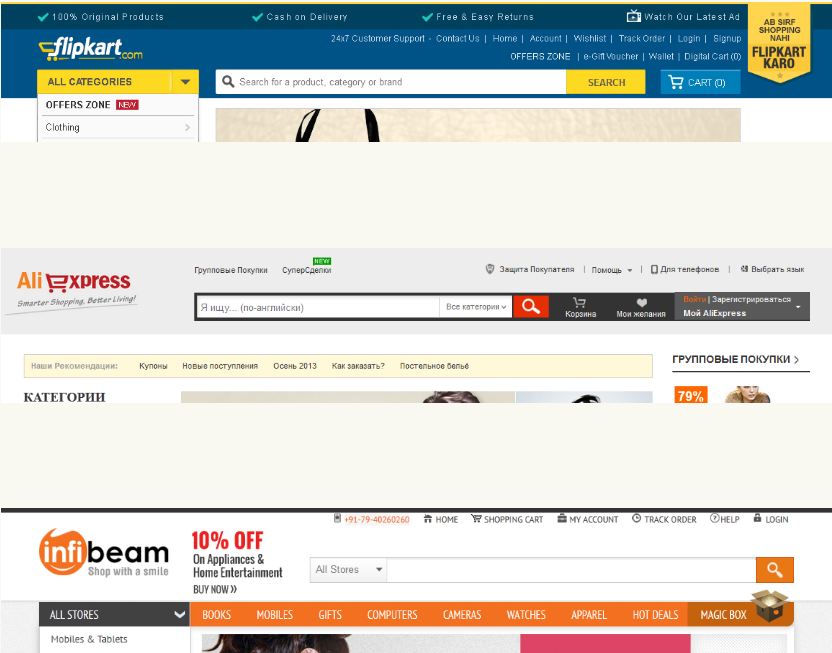
- Примеры шапок сайта
- В последние годы тенденции в веб-дизайне претерпели значительные изменения в сторону функциональности.
- Хедер — это верхняя плашка, шапка сайта. Название «header» также используется в значениях «заголовок» и «колонтитул».
- На главную.
- Помощь профессионалов в оформлении главной страницы сайта
- В веб-дизайне нет второго шанса произвести впечатление. При разработке шапки сайта хедера нужно помнить, что это первый элемент веб-страницы, который видят посетители.
- Log In.
- Главная Уроки по Figma Грамотная отрисовка шапки сайта Ссылка на видео-урок Хотите научится создавать подобные дизайн-макеты? Вы изучите начальный дизайн-процесс: работа в Figma, анализ информации, визуальная концепция, прототипирование и т.
- Как сделать адаптивную шапку сайта
- Все сервисы Хабра. Степан Багрицевич sbagritsevich.
- Web-ресурс — это сложная структура со своими правилами и сложившимися традициями. Хедер сайта — это голова, центр полетов, отвечающий за навигацию и юзабилити.
- Рано или поздно каждый владелец сайта задумывается о перспективах роста своего проекта и здесь могут возникнуть определенные сложности, связанные с техническими особенностями CMS на которой работает сайт.









Шапка сайта. Если в дизайне вашего сайта "чего-то" не хватает или Вашему сайту требуется обновленный внешний вид? К глобальному редизайну сайта Вы не готовы? Не беда! Х орошим решением такой задачи может быть создание новой шапки сайта.






Похожие статьи
- Вышивка официальный сайт каталог новинки - Вышивка крестом каталог новинки 2024 официальный сайт
- Переделка меховой шапки своими руками - Меховая шапка из полос своими руками. Мастер класс с
- Как сделать песочницу из бумаги своими руками - Добро пожаловать на сайт СветЛ! Svetl. org
- Как шить шапку ушанку - Сонник Шапка, к чему снится Шапка во сне видеть