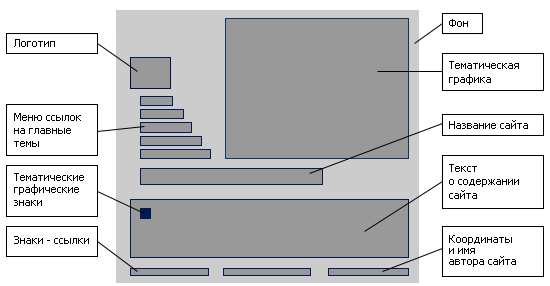
Элементы дизайна web дизайн

Элементы дизайна
Стиль в веб-дизайне подразумевает набор определенных цветовых решений, шрифтов, композиционных приемов. Использование стиля может помочь сохранить последовательность информации и визуальную ясность. При разработке дизайна продукта важен правильно подобранный визуальный стиль, ассоциирующийся с ним. В году были созданы первые веб-сайты со структурой HTML.














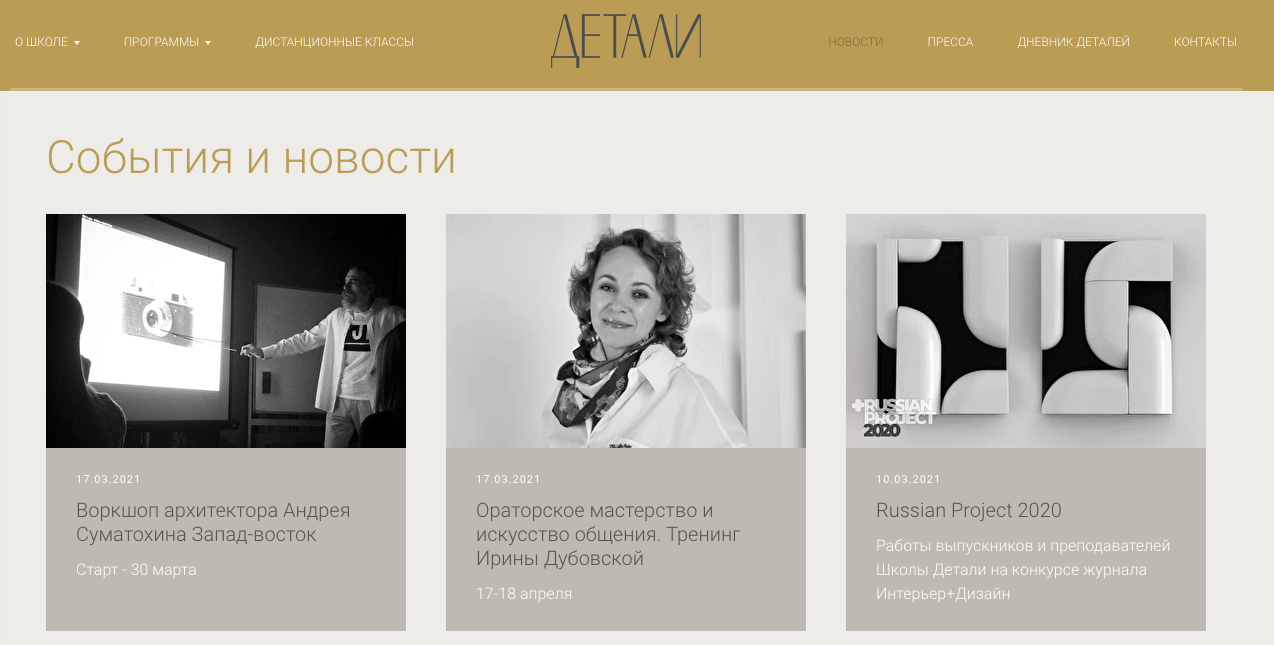
Что такое современный сайт? Удобная навигация, красивые картинки, графика и видео и… много других опций, которые подчиняются определенным правилам. Сегодня расскажем об основных правилах веб-дизайна, которые актуальны сейчас. Проверьте, соответствует ли им ваш сайт! Сразу оговоримся: сегодня расскажем об основных правилах, этакой библии каждого веб-дизайнера.









Сложные анимационные решения на сайте в дизайне сайта NASA, выполненные в стиле авангард. Текст как будто парит в невесомости, подчёркивая космическую тематику сайта, а при скролле текст распадается на частицы, кружится и собирается в новом порядке в новый текст. Читать тяжело, внимание рассеивается, появляется головокружение. Гайд по направлениям и стилям в веб-дизайне. Какие стили сайтов бывают, какие из них популярны, как отличить один от другого, что выбрать?





