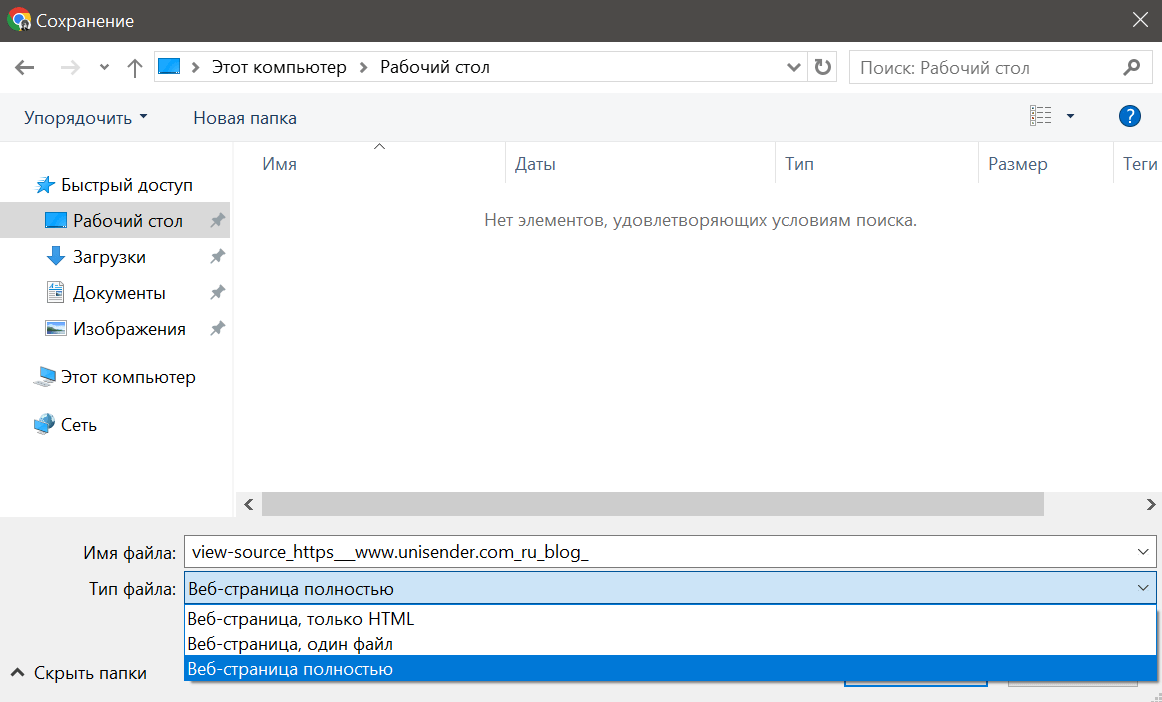
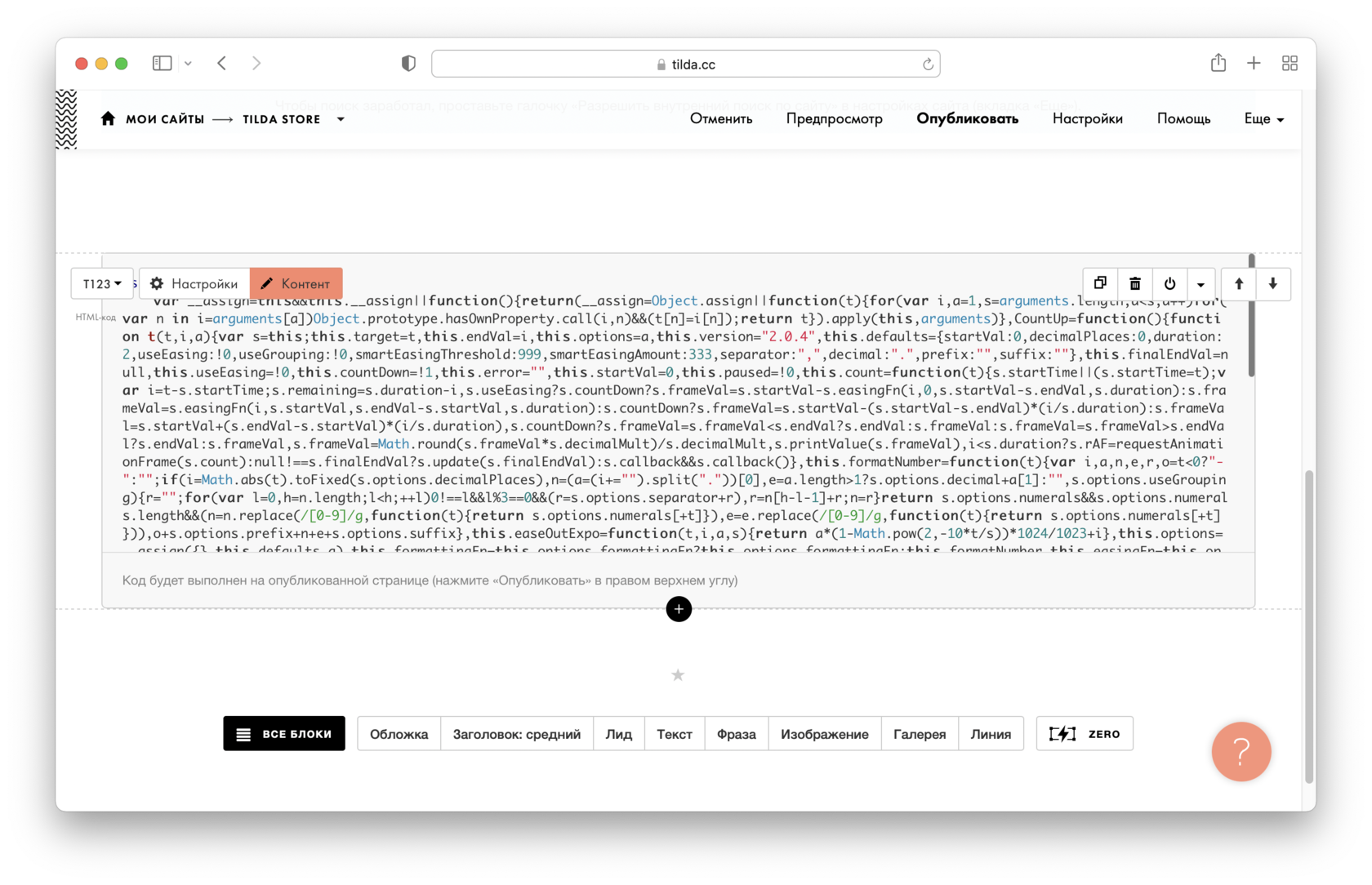
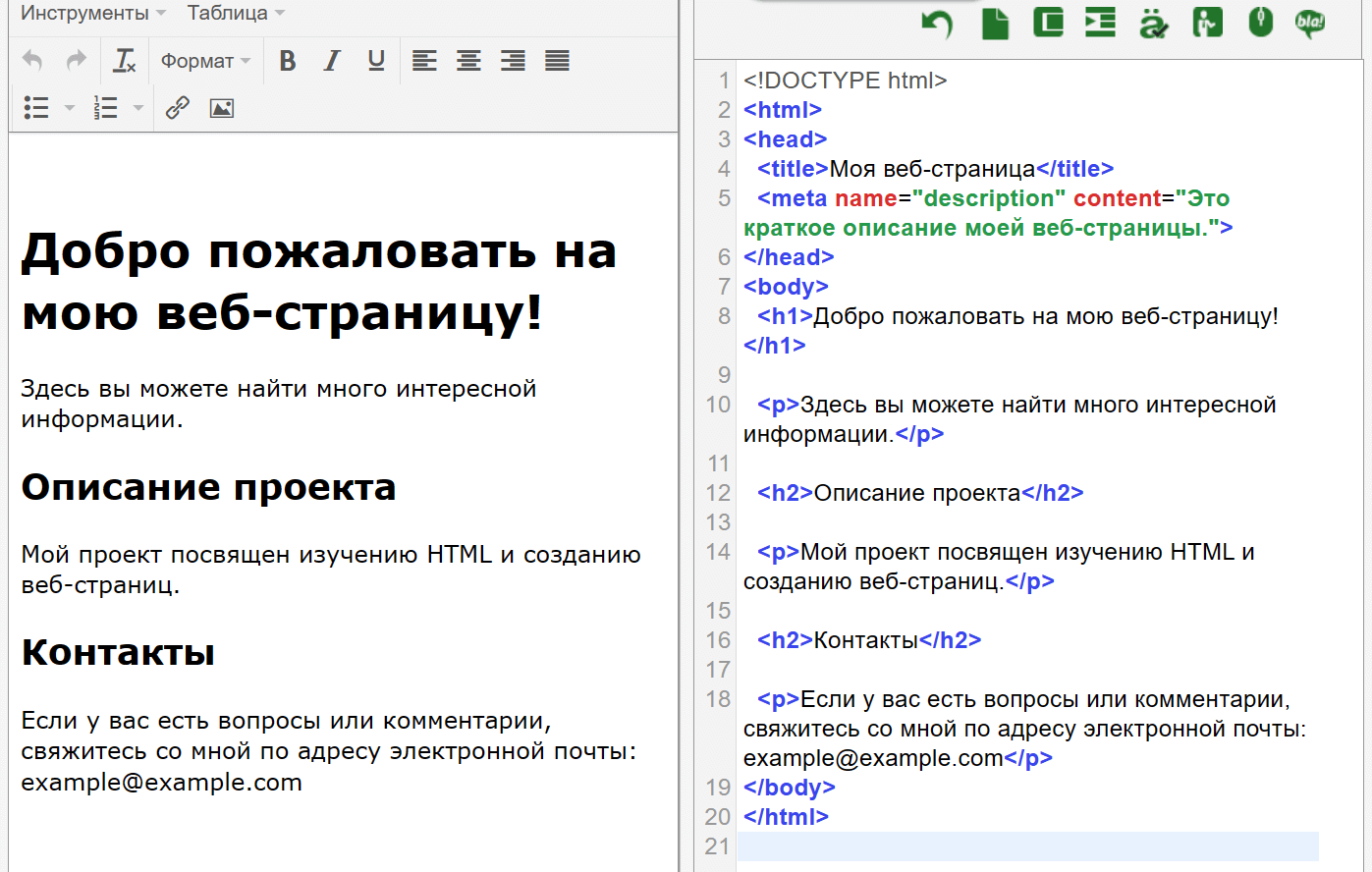
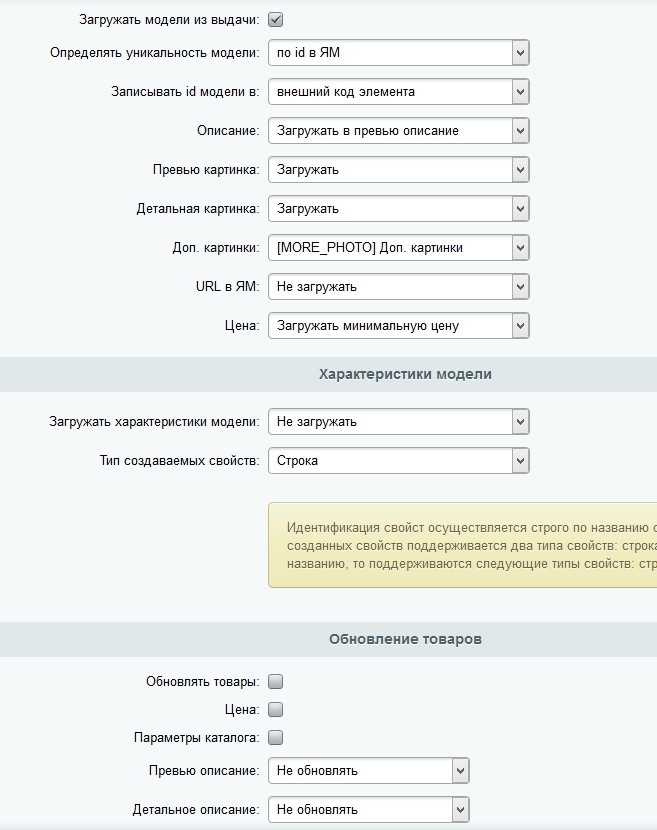
Как сделать так чтобы код элемента сохранялся

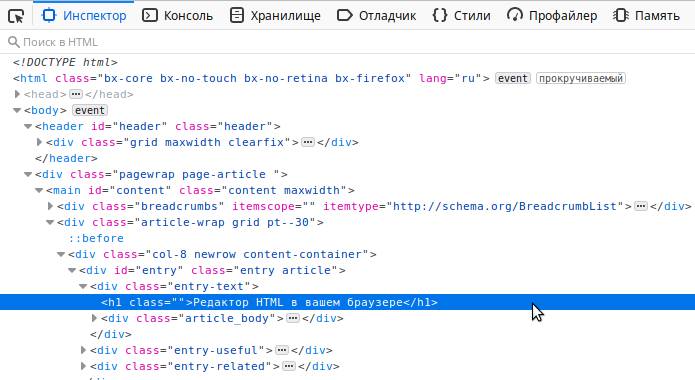
Изменение файлов с помощью рабочих областей (вкладка файловой системы)
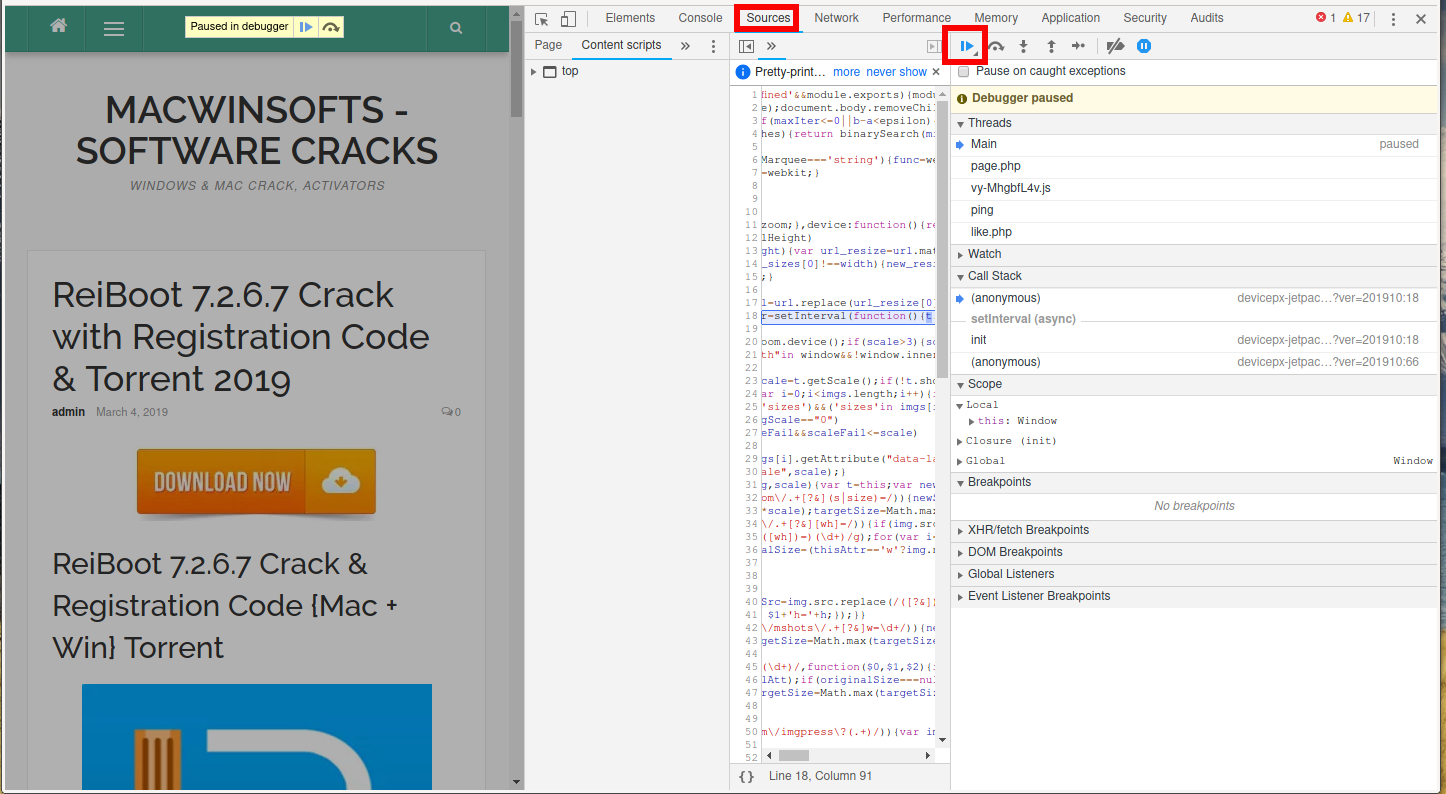
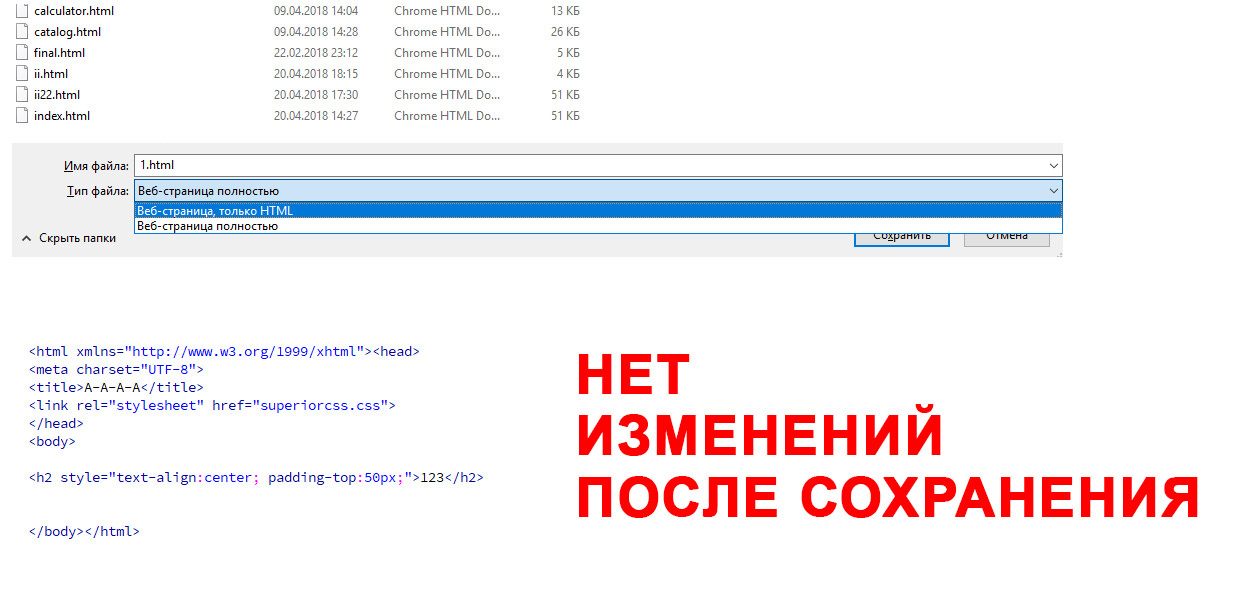
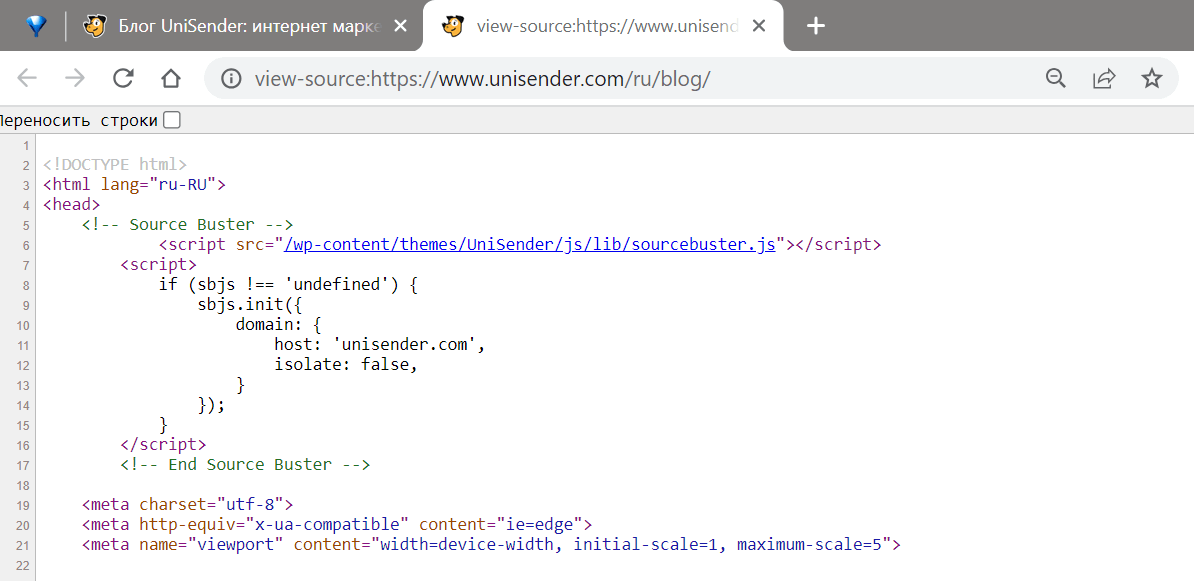
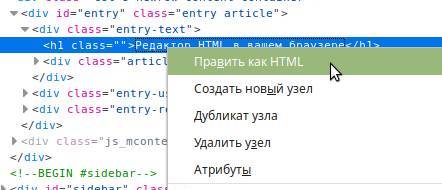
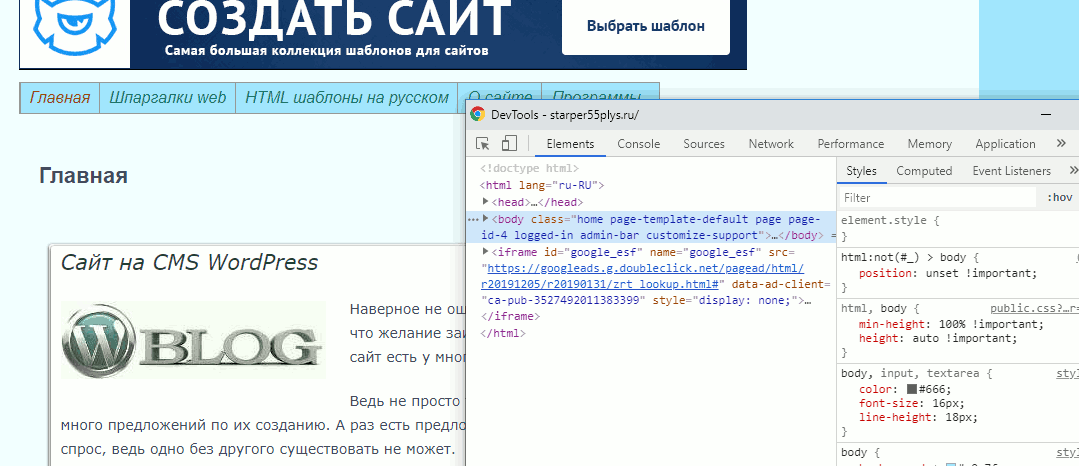
Регистрация Вход в сайт Форум Учебник Node. Сохранение правок кода после обновления страницы. Интересуют способы реализации сохранения правок html-кода страницы после ее обновления. Например, я вношу изменения в код страницы с помощью Firebug или банально с помощью встроенного редактора F

.png?itok=W0Uegu7S)











Нажмите, чтобы раскрыть Шо значит чужой? Он же в браузере ТСа открытый, значит все норм, уже не чужой. А если еще и значек зеленого замочка в адресной строке, то точно родненький. Falcons Tundra 1.








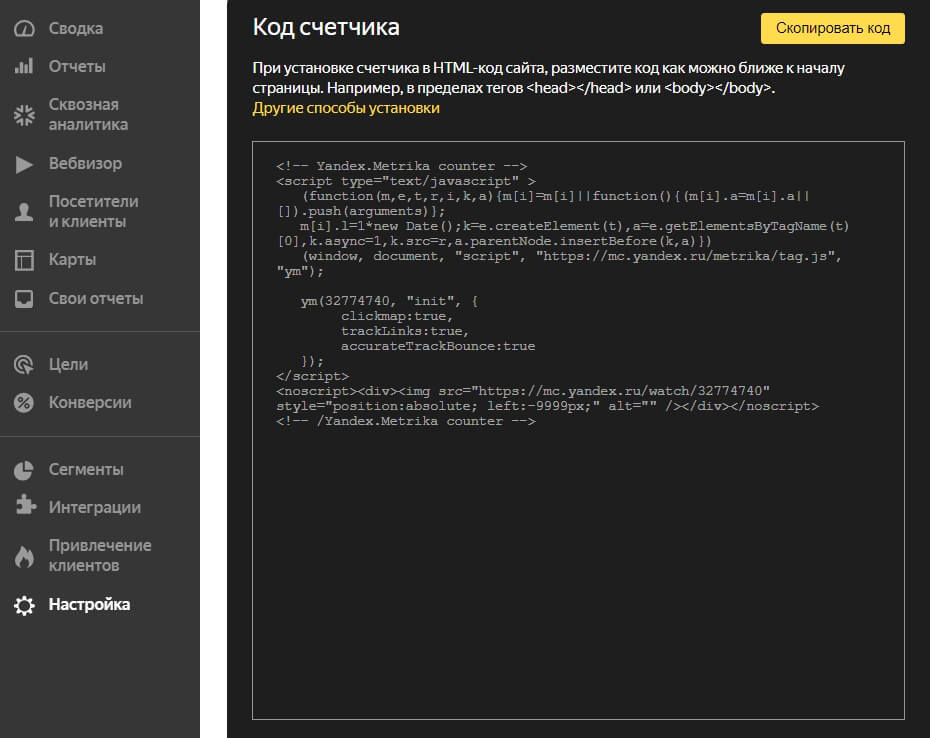
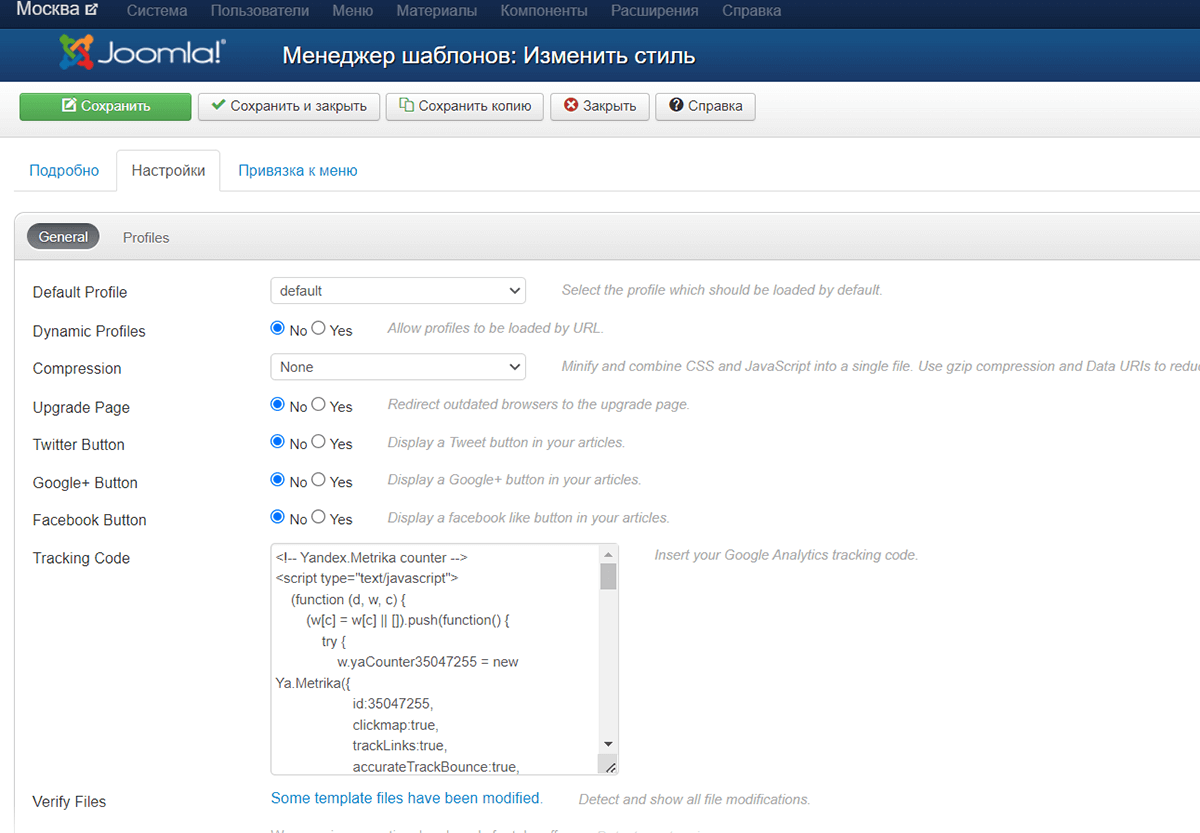
Еще больше полезной информации в моем телеграм канале Про BI и сквозную аналитику. Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c обработкой персональных данных. Подробный обзор Google Tag Manager. От понятий и принципа работы, до настройки инструментов веб-аналитики.